在寫 React 時,常需要把 prop 或 state 印出來嗎?
直接 console.log 寫在 component 內,又會因為 re-render 一直印出來,感到苦惱不已嗎?
這個時候 react-devtools 就派上用場了
根據 官方的 readme 目前 edge/chrome/firebox 都有相對應的 extension
(因為筆者習慣使用 chrome,以下以 chrome 為例)
react-devtools 會趕在第一次 mount 前注入一個 global variable __REACT_DEVTOOLS_GLOBAL_HOOK__,並利用原生的 custom event 來傳遞是否有使用到 ReactJS 來決定要不要顯示這個 Tab
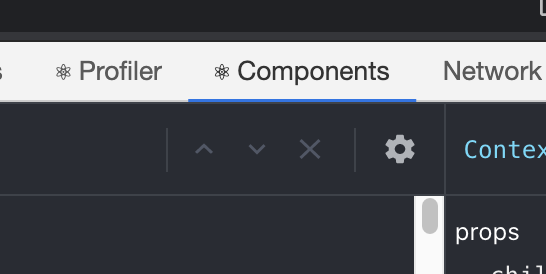
✨在有使用到 ReactJS 的頁面才會出現 「⚛️ Component」 以及 「⚛️ Profiler」的 tab
除了在介面內查看 prop/state 的值以外,還可以利用 $r 這個變數來 access component
首先,在 devtools 內選取你要存取的 component
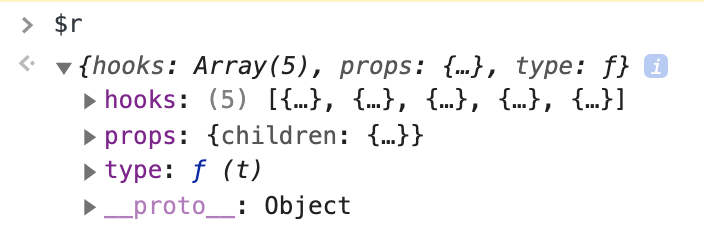
然後在 Console 內打入變數「$r」
就可以看到當下 component 內的所有變數了,也可以 invoke function 喔~
說來慚愧,這個功能大概是裝 react-devtools 一年後才發現的
趕快分享給身邊還不知道的朋友吧(ง •̀_•́)ง
if (typeof window.__REACT_DEVTOOLS_GLOBAL_HOOK__ === 'object') {
__REACT_DEVTOOLS_GLOBAL_HOOK__.inject = function() {};
}
雖然用 typeof 來判斷是不是 object 不太好,但在這個 case 還算堪用啦XD
使用 displayName 這個 static property
想了解更多 React 的 debug 技巧,歡迎追蹤這個系列文喔~
